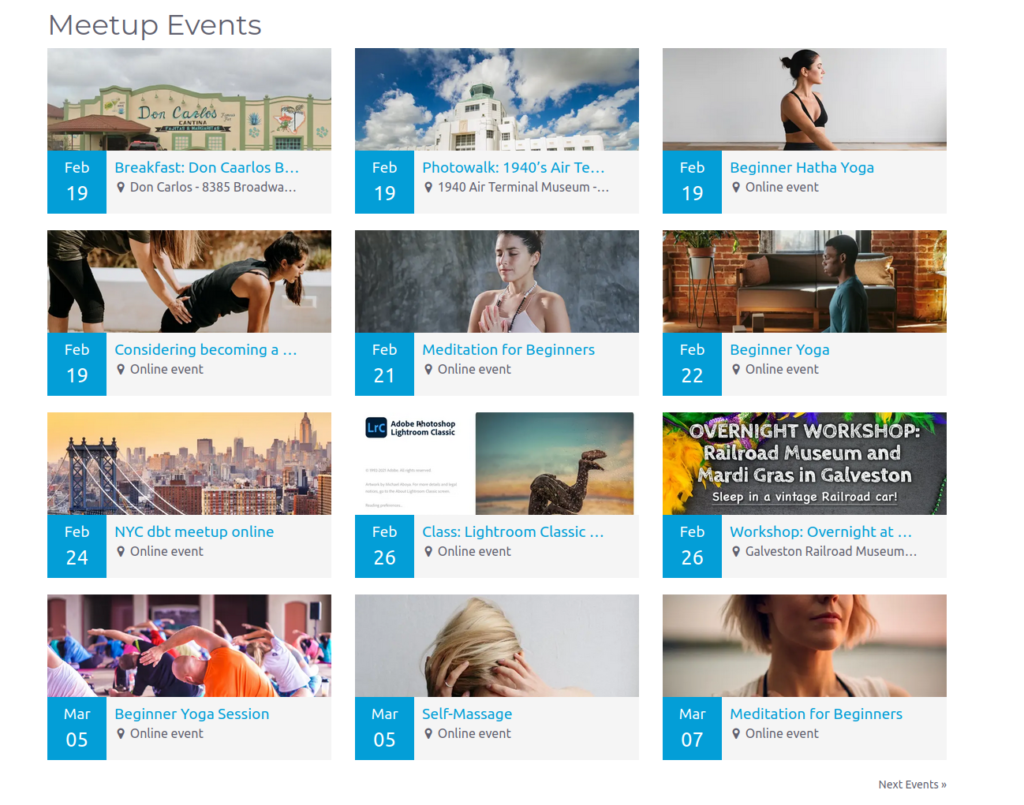
If you want to display all Meetup events at the front end side. for that, you want to copy
[meetup_events posts_per_page="9"]
this shortcode in one page.

posts_per_page: Number of events you want to display on one page.
Now, you can see Meetup events on-page. if you write posts_per_page=”9″ it will display 9 events on one page if you want to change it you can change it also.
Display layout:
[meetup_events col="2"]
The layout also comes complete with an advanced set of filtering options and these can also be used with the shortcode. The above example looks for events in column 2. If you don’t put this option in shortcode by default it will display in column 3 layout and the maximum column is 4.
Limit for display events
[meetup_events posts_per_page="12"]
posts_per_page is used for the number of events you want to show on one page. Above is example posts_per_page=”12″ it will display maximum 12 events.This option is optional. By default, it will display 10 events on one page.
Display events based on category
[meetup_events category="cat1"]
If you want to display events based on a category then put category =”cat1“ in short-code. Use commas when you want multiple categories like category=”cat1,cat2″ in your shortcode.
(Note: If category and its slug different then put category slug).