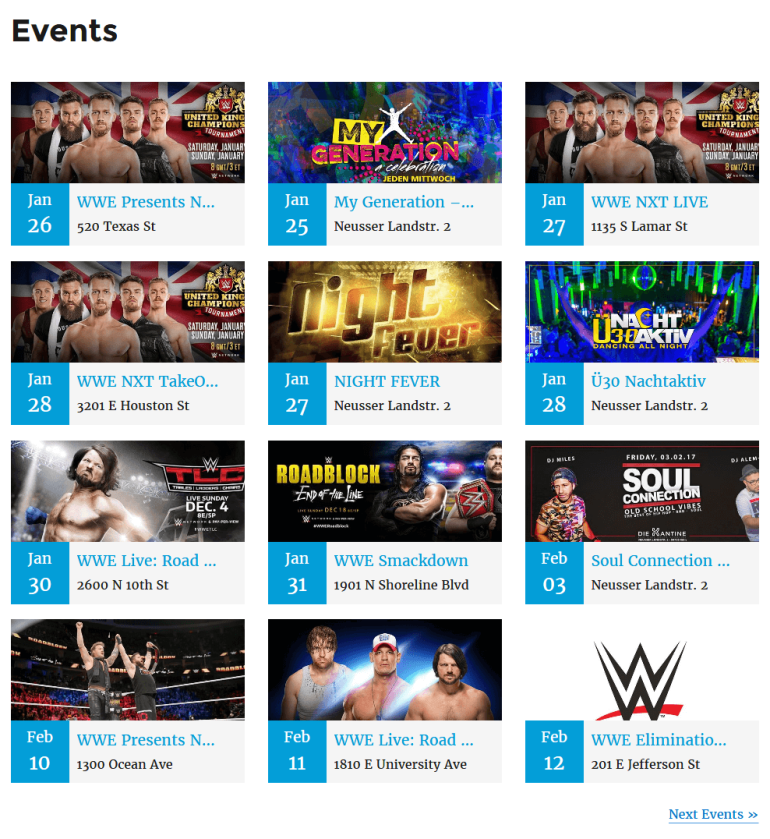
If you want to display all Events at front end side. For that you have to copy [wp_events col=”2″ posts_per_page=”12″ category=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12-25″ ] this shortcode in one page .

Now, you can see Events on page.if you write posts_per_page=”12″ it will display 12 events on one page if you want to change it you can change it also.
posts_per_page: number of events you want to display on one page.
Where : col: how many column layouts you want. here you select col=2 so it will display 2 events for each row.
posts_per_page: Number of events you want to display on one page.so here you write posts_per_page=6 so it will display 6 events on one page.
past_events=”yes”: If you want to display past event then put past_events=”yes” in your short-code. This is optional.
order=”desc”: If you want to display events as descending order then put order=”desc” in your short-code and display events ascending then put order =”asc” in your short-code.
orderby=”post_title” : If you want to display event ordering by post_title then put in short-code orderby=”post_title” according to your order=”asc/desc” or if you want to display events order by event date then put orderby=”start_date” in short-code.
category: If you want to display events based on a category then put category over here like category =”cat1“. you can also put multiple categories like category=”cat1,cat2″ in your short-code.