If you want to display Facebook events on your website using Facebook PageID .so you can do it with shortcode.Follow step to display Facebook events on your website.
Step1:First go on WordPress dashboard ->pages
Step2:Create new page

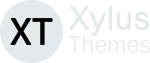
As per above Screensort write below shortcode in editor and pubish page.
[fb_event_widget page_url="https://www.facebook.com/redbull/" width="490" height="500" hide_cover="false" hide_cta="true" small_header="true"]
page_url=”YOUR_PAGE_URL”: Facebook Page URL from where you want to get a event and display on your website.
width & height= if you want to change widget area width and height then you can adjust using width & height .
hide_cover:If you want to hide facebook cover image then use hide_cover=”true” and if you want to display facebook page cover image then use hide_cover=”false” .
small_header: If you want to show small cover image then you have to use small_header=”true” then it will display as below screensort.

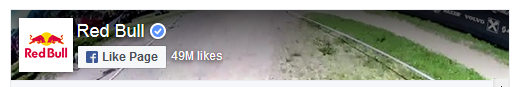
otherwise you can use small_header=”false” for display large cover image.and it will display as per below screenshot.

Display As per below Screensort

As per above screenshot, you can see Facebook events on your page .so this way you can display your Facebook event in your website.