[facebook_events col="2" posts_per_page="12" category="cat1,cat2"past_events="yes" order="desc" orderby="post_title" start_date="2020-12-31" end_date="2020-01-01" ]

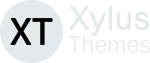
Now, you can see Facebook events on page.if you write posts_per_page=”9″ it will display 9 events on one page if you want to change it you can change it also.
Template modification
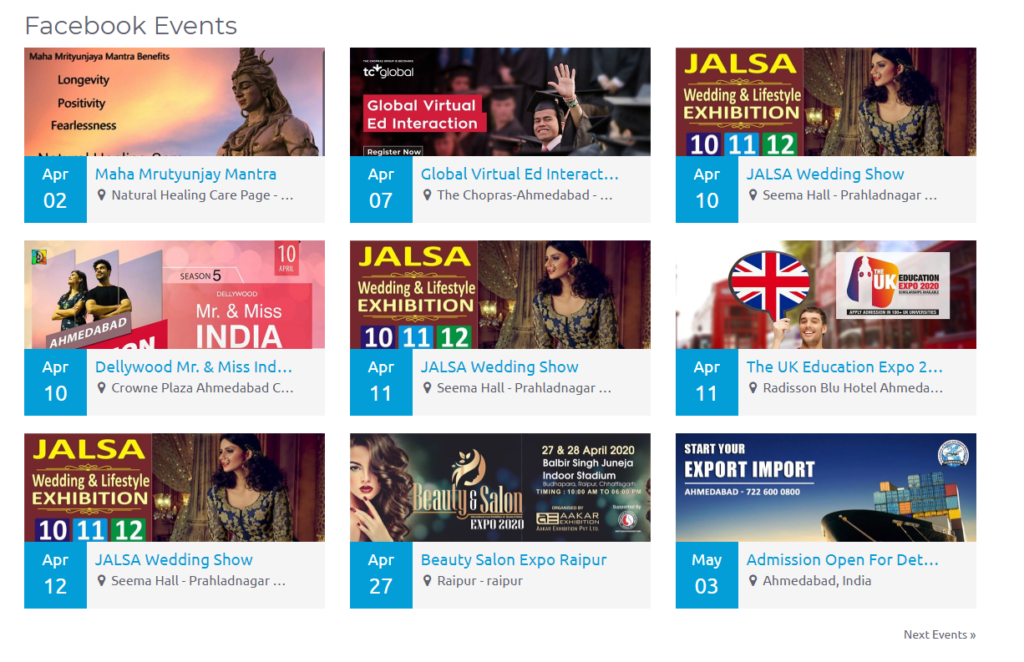
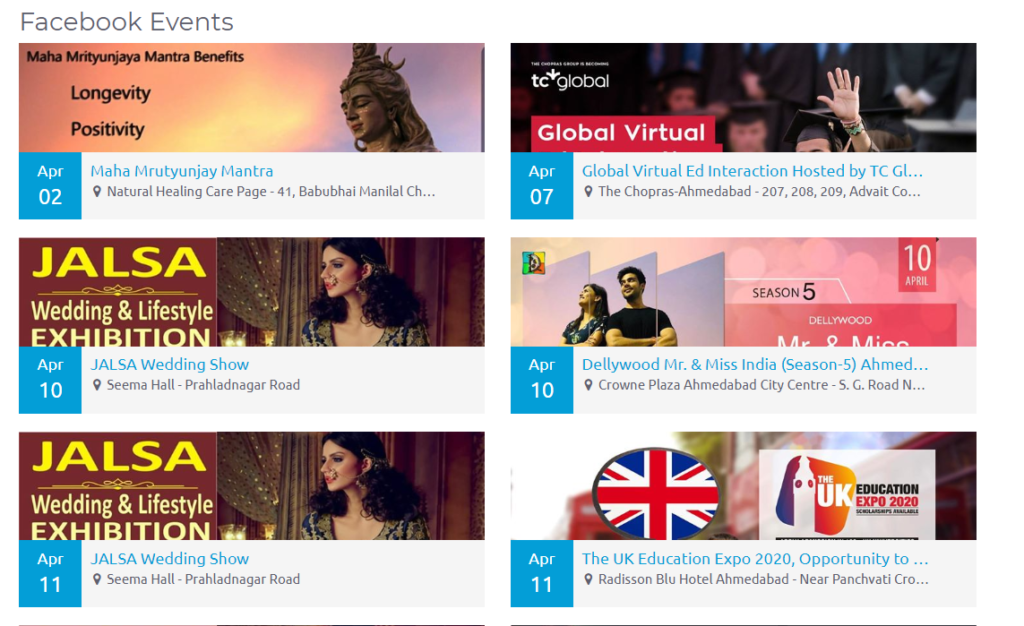
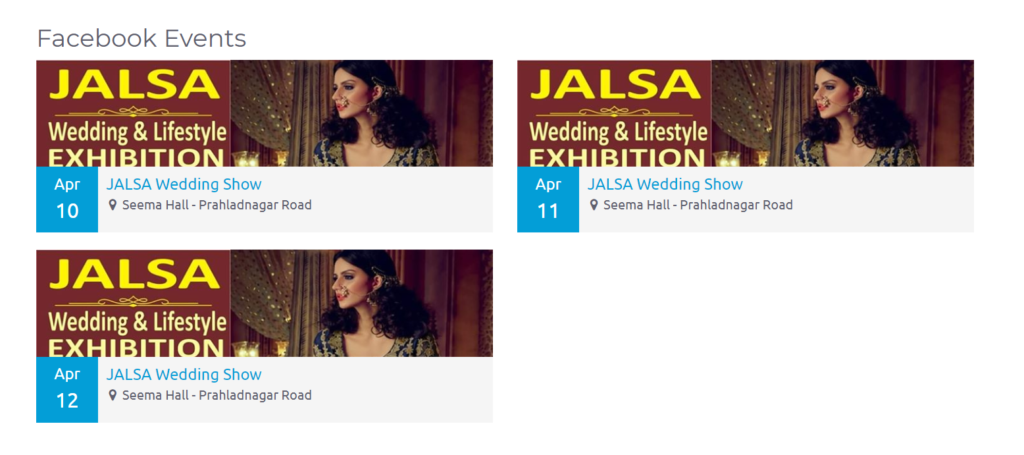
If you want to display two events on one row then you have to write short code[facebook_events col="2" posts_per_page="12" category="cat1,cat2" past_events="yes" order="desc" orderby="post_title" start_date="2017-12-25" end_date="2018-12-25" ]

As per the above screenshot, you can see two Facebook events per row and a total of 6 events on one page. so this way you can modify display events using columns.
example-[facebook_events posts_per_page="6" col="2" category="Tour"]
Where : col: how many column layouts you want. here you select col=2 so it will display 2 events for each row.
posts_per_page: Number of events you want to display on one page.so here you write posts_per_page=6 so it will display 6 events on one page.
past_events=”yes”: If you want to display past event then put past_events=”yes” in your short-code. This is optional.
order=”desc”: If you want to display events as descending order then put order=”desc” in your short-code and display events ascending order then put order=”asc” in your short-code.
orderby=”post_title”: If you want to display event ordering by post_title then put in short-code orderby=”post_title” according to your order=”asc/desc” or if you want to display events orderby event date then put orderby=”start_date” in short-code.
Category: Here category is Tour so it will display events of that category is Tour.

New Gird Layout
New Layout: If you want to display all Facebook events with a new layout on the front end side. For that, you can copy-paste [facebook_events layout=”style2″ ] this shortcode on a page.