How to use Gutenberg Block to show events of Import Facebook Events plugin into WordPress 5.0
If you are using our existing event management system to import facebook events and want to show events using the Gutenberg block. Follow the below steps. If you are importing events into any 3rd party event calendar plugin please check that plugins documents.
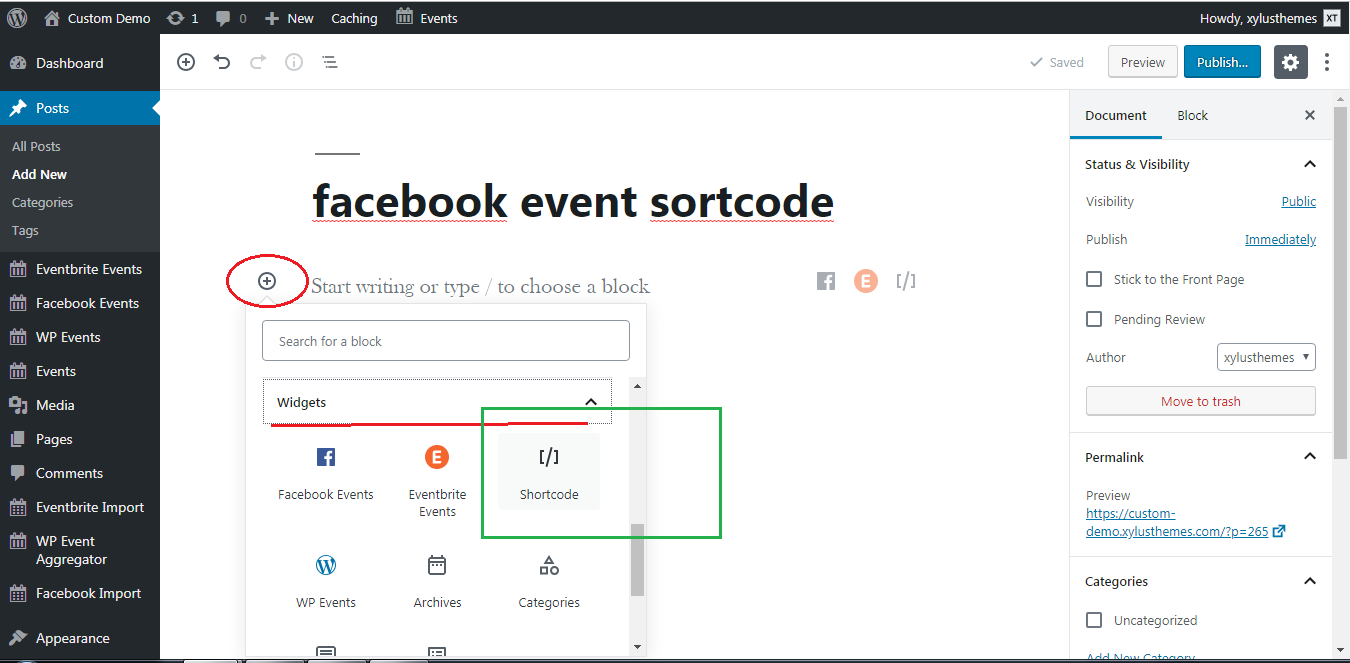
- Click on add block, go in Widgets section or search for facebook event like below image.

- Select the Facebook Events Widgets block. It will look like below with your event data (if already events imported in Facebook events)

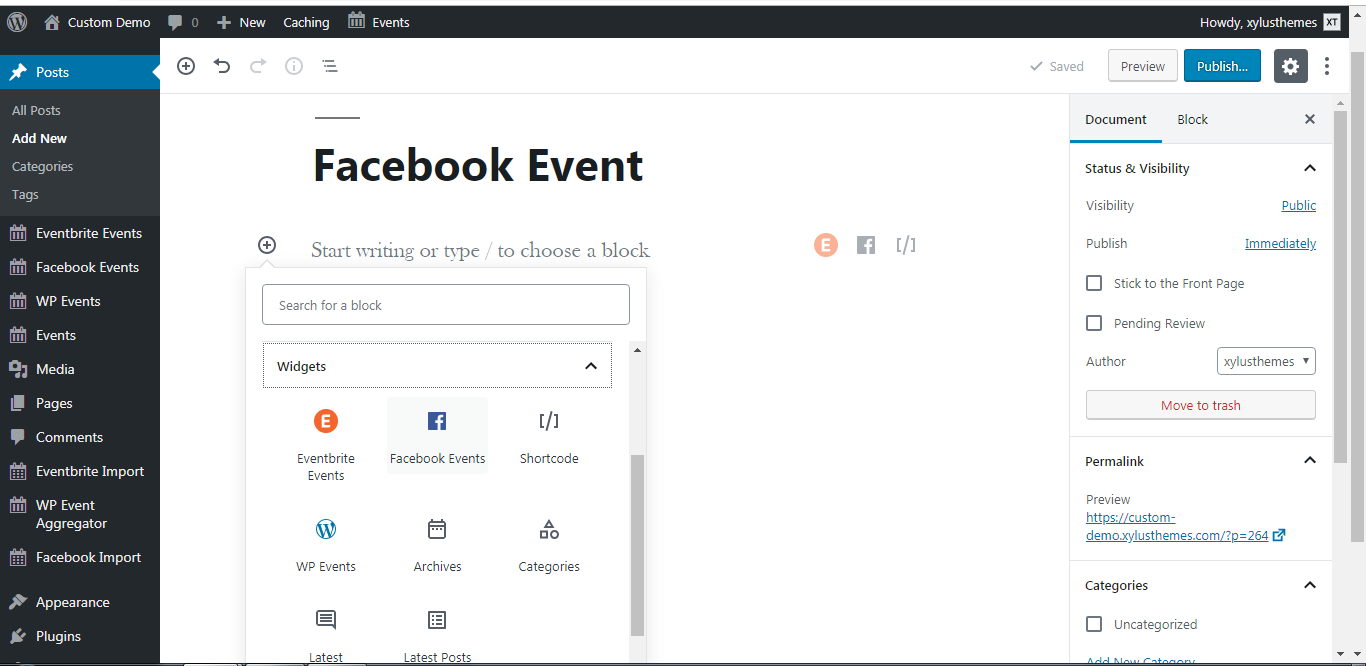
- Once the Facebook event block has been added into page/post you can adjust the setting by clicking on Show Block Settings on Top left side of Block. Marked in Red in the above image.
- It will show Block settings on right side as marked green color in the above image.
- Block Settings
- Number of Columns
- Events per page
- Event Order by
- Display Past Event (Enable if you want to show expired events)
- Start Date
- End Date
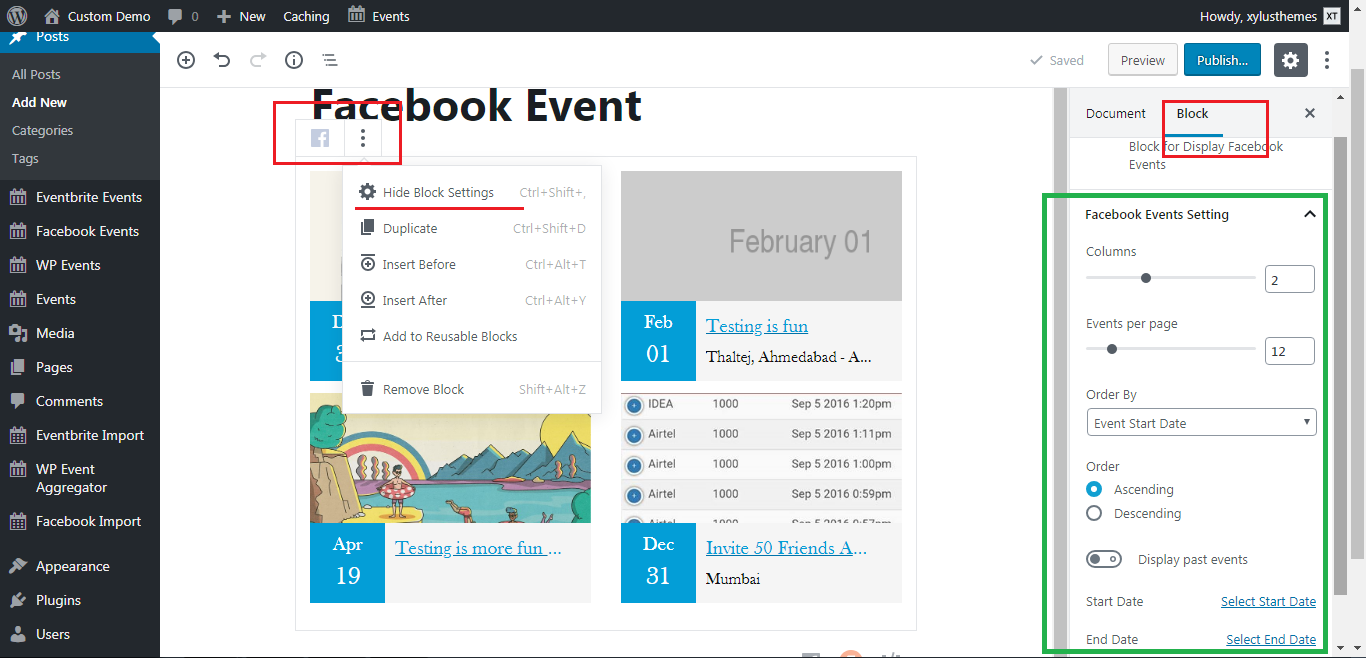
- As you choose option block will show events accordingly. You can save settings accordingly. Below is a sample image.

-
- Facebook event block 3
- You can also show events using our Sort-code of Import Facebook Event Plugin. Here is a list of Sort-code for the plugin. Below is guideline how to use Sort-code in WordPress 5.0 with Gutenberg
- Add Sort-code block in your page/post from block widgets sections like below image

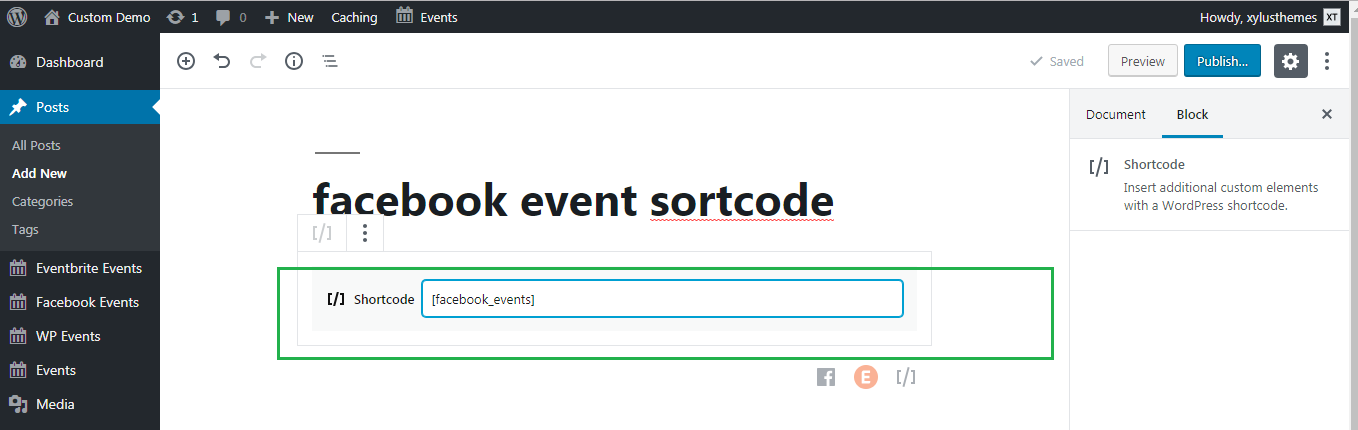
- Facebook Event Block 4
- Add your Sort-code of plugin like [Facebook_events], Make sure to add [ ] with Sort-code. Here is another Sort-code for Import Facebook Event Plugin

- You can save page/post and check it out. Make sure that Events are there so it will show in front-end.
- If any query please contact our support with details.